wasm-flate
🗜️⚡WebAssembly power compression and decompression in the browser and server. Supports GZIP, ZLIB and DEFLATE
Project maintained by drbh
Basic Documentation 📖
Installation
npm i wasm-flate
Using in Node App
var flate = require('wasm-flate');
Using in Browser
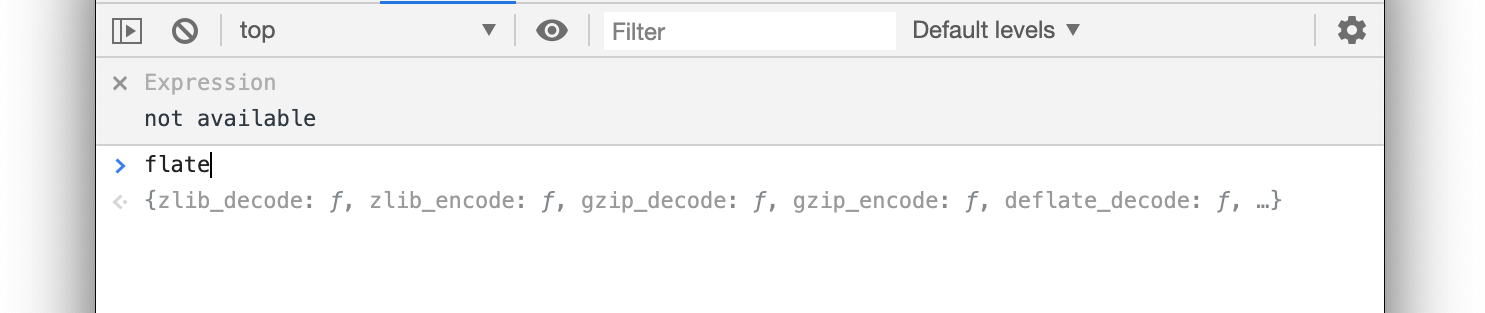
Just load the following script tag into your html page. You should have access to flate in the console now.
<script src="https://unpkg.com/wasm-flate@0.1.11-alpha/dist/bootstrap.js"></script>

Functions
base64 input and output
flate.deflate_decode( base64EncodedString )
returns base64EncodedString
flate.deflate_encode( base64EncodedString )
returns base64EncodedString
flate.gzip_decode( base64EncodedString )
returns base64EncodedString
flate.gzip_encode( base64EncodedString )
returns base64EncodedString
flate.zlib_decode( base64EncodedString )
returns base64EncodedString
flate.zlib_encode( base64EncodedString )
returns base64EncodedString
u8intArray input and output
flate.deflate_decode_raw( u8intArray )
returns u8intArray
flate.deflate_encode_raw( u8intArray )
returns u8intArray
flate.gzip_decode_raw( u8intArray )
returns u8intArray
flate.gzip_encode_raw( u8intArray )
returns u8intArray
flate.zlib_decode_raw( u8intArray )
returns u8intArray
flate.zlib_encode_raw( u8intArray )
returns u8intArray